短期集中で一気に作込む!~ミニサイト制作
 ここまで「準備段階」でしたが、いよいよ制作です。
ここまで「準備段階」でしたが、いよいよ制作です。
個々人のスキル差によって辿る道も大きく分かれてきます。自身の知識・経験レベルにあわせ、背伸びしすぎない制作方法を選んでください。
決して「本格的なサイト構築法のほうが偉くてスゴイ」わけではありません。洗練されたデザインのサイトでなければ成功しないわけでもないのです。
無料ブログサービスを使おうが、独自ドメイン取得してWordPress(ワードプレス)で構築しようが、成否を決めるのはテーマと企画、そしてコンテンツです。
スキルアップを図ることは大事ですが、まずは無理なく1個目のミニサイトを完成させることを最優先させましょう。
ミニサイトを何で作るか
HTML知識がない人でも簡単に自分のWEBサイトを作り運営できるようにしてくれたのが「ブログ」です。日本では2004~5年頃にブログブームが到来し、結果、多くの企業が無料で利用できるブログサービスを開始しました。ライブドアブログやアメーバブログなどです。
もっと自由に自分のブログを設計・デザインし、好きなドメインで運用したいと考える人や企業は、「MovableType(ムーバブルタイプ)」や「WordPress(ワードプレス)」などのブログツールを利用してブログ運営をしています。ブログツールとはブログを構築するソフトウェアです。レンタルサーバ契約も必要となるため無料ブログサービス利用よりはハードルあがりますが、初期作業だけ乗り越えれば後は一緒です。
ミニサイト作りでも、これらの便利なツールを使うことでHTML知識ゼロの人でも最短距離でのサイト制作が可能になります。
「でもそれじゃ"ブログ"になっちゃうのでは?」と思われるかもしれませんが、そんなことはありません。時系列に記事が並び継続更新が前提となっているブログと、完結したコンテンツでかっちりした構成を持つミニサイト。この違いを理解できていれば、ちょっとした工夫でちゃんと「ミニサイトちっく」に仕上がります。
ここでは概要だけざっくり説明しますので、設定など詳細は、解説サイトや関連書籍をご覧ください。
- 無料ブログサービスを利用<初級編>目次用の記事を最上位に固定
- 無料ブログサービスを利用<上級編>テンプレートをカスタマイズ
- ブログ構築ツール「WordPress」を利用する
- その他のサイト構築ツールを利用する
無料ブログサービスを利用<初級編>目次用の記事を最上位に固定
まずは誰でも簡単に利用できる無料ブログサービスで。
ライブドアブログは著名ブロガーの利用も多く、そのカスタマイズの自由度の高さが評価され、2chまとめやニュース系サイトなどでも利用されています。2015年にはそれまで有料プランに限定されていた機能が無料開放され、独自ドメインを設定することもできるようになり、利便性は一気にあがりました(ドメインを取得し維持するには別途費用が必要です)。

ライブドアブログのトップページ右上の「新規登録」からスタートします。登録や初期設定などは省略します。ヘルプページをご覧ください。

これが通常のブログとしてのトップページです。
最上位には最新の記事が表示され、以降、時系列で記事冒頭部分が並びます。
そうではなく、サイト全体の内容がわかり、かつクリックして目的の記事やカテゴリに飛んでいける目次を作る最も簡単な方法は、目次となる記事を一本作成し、その記事を最上位に固定することです。そのために必要なのは・・・

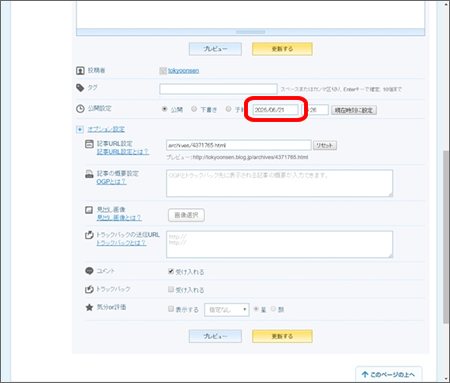
記事日付です。
ライブドアブログには「この記事をトップに固定する」という機能がないため、替わりに記事作成日を未来の日付にして最上位に表示させる必要があります。10年先の日付まで指定ができます。変更したら「更新する」をクリック。

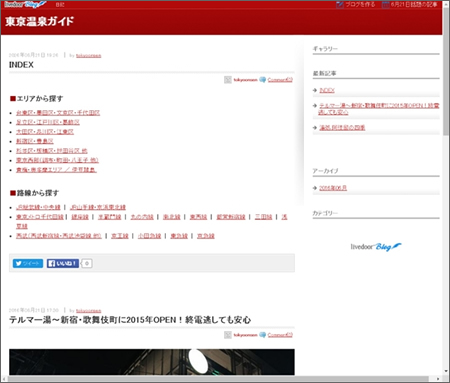
トップページはこうなりました。
単なる箇条書きテキストのリンク一覧で味気ないですが、ブログとは違う「情報サイト」のテイストになっています。さらに画像なども盛り込めば、より見やすくなるはずです。
ちなみに、このINDEXを作るにはリンク先のURLが必須のため、作業としてはカテゴリ設定やある程度記事作成が進んだ段階でになります。
無料ブログサービスを利用<上級編>テンプレートをカスタマイズする
こちらは簡単なHTML知識が必要となるので、先ほどの方法より難易度が増します。管理画面の「デザイン設定(PC)>カスタマイズ」でトップページに直接目次を追加する方法です。
◎最低限必要なHTMLを勉強
最初にいくつかHTMLタグをご紹介します。
▼ハイパーリンク
<a href="http://www.yahoo.co.jp/">ここをクリックするとYahoo!Japanに飛ぶ</a>
文字列を「<a href="リンク先URL">」と「</a>」で挟むことにより、その間の文字列から別のページへのリンクを貼ることができます。
▼箇条書き
<ul>
<li>キューバってどんな国?</li>
<li>ガイドブック&関連本</li>
<li>お役立ちサイト</li>
<li>旅行プランを立てる</li>
<li>キューバのベストシーズン</li>
</ul>
- キューバってどんな国?
- ガイドブック&関連本
- お役立ちサイト
- 旅行プランを立てる
- キューバのベストシーズン
箇条書きにするHTMLタグです。ひとまとまりの箇条書き部分を「<ul>」「</ul>」で挟み、各箇条書きは「<li>」「</li>」で挟みます。ちなみに「<ul>」「</ul>」ではなく「<ol>」「</ol>」にすると、数字付の箇条書きとなります。
▼改行
実は温泉天国の台湾。<br />島の至る所に多種多様な温泉が湧きだしています。
実は温泉天国の台湾。
島の至る所に多種多様な温泉が湧きだしています。
改行はBREAKの略で「<br />」です。今までのHTMLタグは前後を挟むものでしたが、これは単独で使います。ちなみにHTMLタグは基本的に英単語の略で、<a>はAnchor、<ul>はUnordered List(非順序リスト)、<ol>はOrdered List、<li>はListです(覚える必要はありません)。
◎トップページのデザイン変更

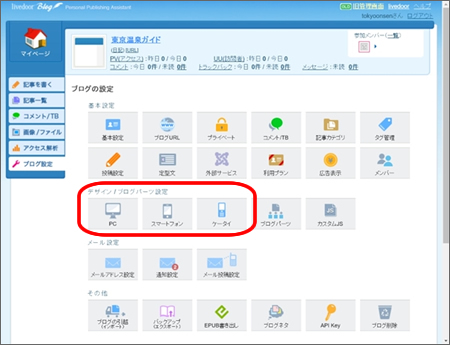
管理画面の「ブログ設定」を開くと「デザイン/ブログパーツ設定」に「PC」「スマートフォン」「ケータイ」のアイコンがあります。まずは「PC」をクリック。

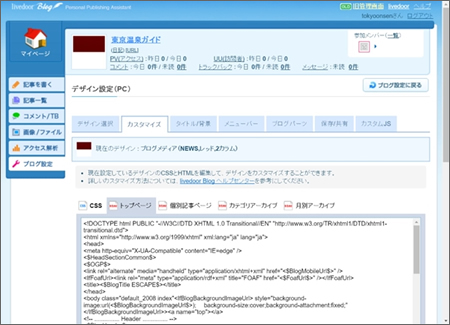
デザインを選択し、「カスタマイズ」を選ぶと、このような画面になります。下段には「CSS(スタイルシート)」「トップページ」「個別記事ページ」「カテゴリアーカイブ」「月別アーカイブ」を切り替えるタブがあります。
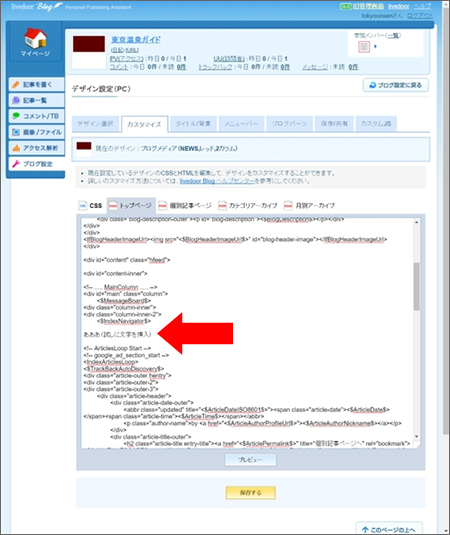
HTMLタグは複雑で、何が何だかわからない呪文のように感じる人も多いでしょう。でもあまり気にしなくていいです。今からやりたいのは、タイトルと記事一覧の間のスペースに、目次となるものを挿入する作業です。なので、トップページのHTMLのどの個所に挿入すればいいかだけわかれば、他は一切気にしなくていいのです。

ここかなと目途をつけたところに「あああ(試しに文字を挿入)」という文字列を入れてみました。「<!-- SrticlesLoop Start -->(記事ループの始点)」という一文の前です。これで試しに「プレビュー」ボタンをクリックすると・・・

大正解です。
タイトルと記事の間に先ほど試しに入れた文字列が挿入されました。
ライブドアブログ以外の無料ブログサービスでも、テンプレートをカスタマイズする場合には、試しに「★★★」など目立つ文字列を入れてみて、どこにどう反映されるかを確認するという方法をとると失敗がありません。

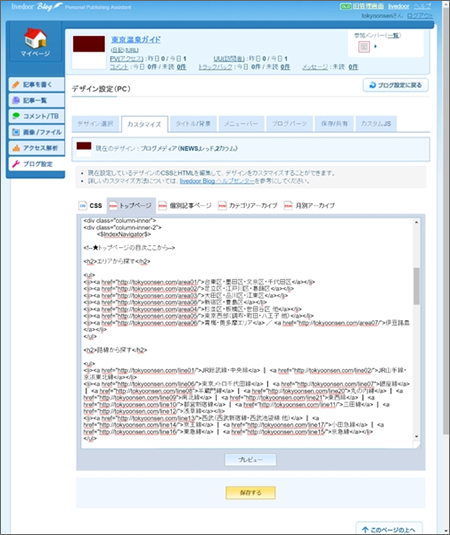
次に先ほどの場所に、挿入したい目次をHTMLで書き込みます。見ていただくとわかりますが、先ほどご紹介したハイパーリンクと箇条書きのタグ、あと「<h2>」「</h2>」という見出し(Header)タグしか使っていません(見出しタグはh1~h6まであります)。
この作業は管理画面上で直接行うと余計なHTMLを削除してしまうなど失敗する可能性もあるので、メモ帳などテキストエディターを開いて、そこにHTMLソース(HTMLタグと文章の集合体)をコピー&ペーストして編集しましょう。滅茶苦茶になってしまっても元の状態に戻せるよう、編集する前の元HTMLソースも保存しておくと安全です。

保存してトップページを開くと、ちゃんとタイトルと記事一覧の間に目次が挿入されました。ただちょっと味気なさすぎですね。
ここから先は、文字を大きくしたり、改行ピッチを指定したりするCSS(スタイルシート)の知識も必要です。HTML・CSSはそれほど難しくありません。時間がある時にでも入門書を買って勉強してみてください。

段組みにしたり、画像など挿入すれば、見栄えはかなりよくなります。
ブログ構築ツール「WordPress」を利用する
運営しているミニサイトで今後本格的に収益獲得を目指してゆくなら、いずれWordPressを使ったサイト構築・運用にも挑戦してみたいところ。Googleがサイト運営者向けに提供している広告ネットワークサービス「Google AdSense(グーグル・アドセンス)」を導入する際にも制限がありませんし、トップページや他のページのレイアウトも、豊富なバリエーションのテンプレートから選ぶことができます。ミニサイト向きなものも多数提供されています。
ただしその分、無料ブログサービスとは異なる手間やコストも必要となり、一定の知識・スキルも求められます。
- レンタルサーバの月額料金
- 独自ドメインの取得&更新費用(利用する場合)
- WordPressのインストール&初期設定
◎レンタルサーバの月額料金
まずミニサイトのコンテンツを構築する場所=WEBサーバが必要です。それを有償で間貸ししてくれるのがレンタルサーバです。レンタルサーバサービスは多数の会社が提供しており、月額料金もサービス内容(容量や設定できるドメインの数など)も異なります。
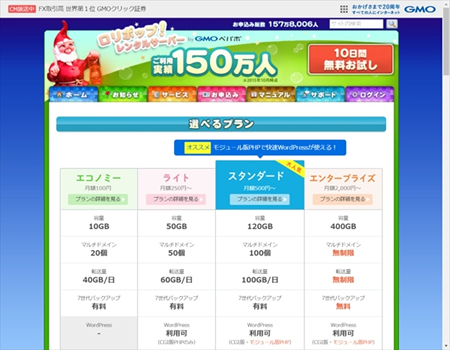
個人でも利用しやすい料金で、WordPress導入も楽なサービスのひとつが「ロリポップ!レンタルサーバー」です。
10日間無料お試しがあるので、実際に使いこなせるかどうか、まずはトライアルしてみてください。他にも「さくらインターネット」「エックスサーバー」など人気です。
ロリポップ!レンタルサーバーのプランは「エコノミー(月額100円)」「ライト(月額250円~)」「スタンダード(月額500円~)」「エンタープライズ(月額2,000円~)」の4プラン(2016年6月時点)。WordPressが利用できるのは「ライト」からなので、まずはそれで。プランは後から変更可能なので、よくわからない場合にはとりあえず一番安いものからスタートで大丈夫です。
◎独自ドメインの取得&更新費用(利用する場合)
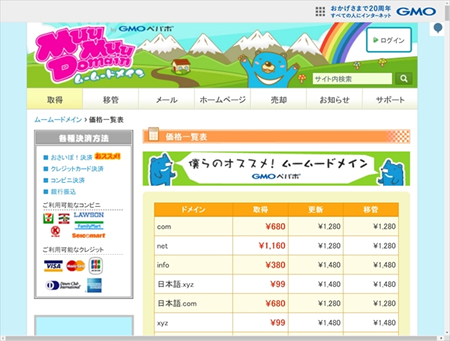
ドメイン部分を自分の好きな文字列にしたい!ということであれば、独自ドメインを取得する必要があります。通常独自ドメインを利用する場合には、最初に「取得費用」がかかり、一年経過した後から毎年「更新費用」が必要となります。

上の価格一覧表は「ムームードメイン」のものです。「.comドメイン」だと取得費用が680円、そして一年後から毎年1,280円の更新料がかかります(2016年9月時点)。ドメイン種類によっても価格は異なります。
独自ドメインでサイトを運営したい場合には、独自ドメインを取得し、その後契約レンタルサーバの管理画面で、どのサイトをどの独自ドメインと紐づけるかという設定を行います。取得したドメインは、ライブドアブログなど無料ブログサービスで構築したサイトに対して設定することもできます。
◎WordPressのインストール&初期設定

WordPressインストール作業は、レンタルサーバで提供している「簡単インストール」などの機能を使えば実際とても簡単です。ロリポップ!レンタルサーバーはじめ、先ほど名前を挙げたレンタルサーバー会社のサイトはマニュアルページも充実しているので、それを読みながらゆっくり慎重に進めれば、さほどつまづくことなく最後までいけるはずです。
インストールさえ完了すれば、後は管理画面にログインし、ライブドアブログなどの無料ブログサービスとさほど変わらぬ使い勝手で初期設定や記事作成が可能になります。

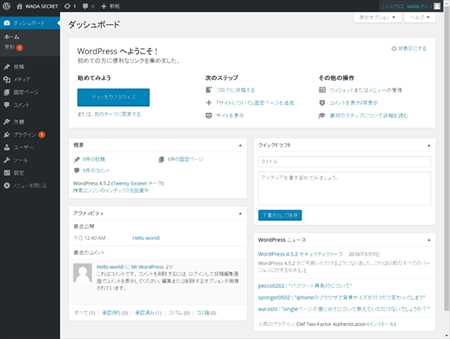
これがWordPressの管理画面です。
慣れるまでちょっと戸惑うかもしれませんが、基本的な機能は「投稿(記事を作成する)」「外観(デザインを設定する)」「プラグイン(機能を追加するもの)」「設定」あたり。まずはウォーミングアップと思って、何か適当なブログを一個作ってサンプル記事を投稿したりデザイン変更したりして遊んでみてください。
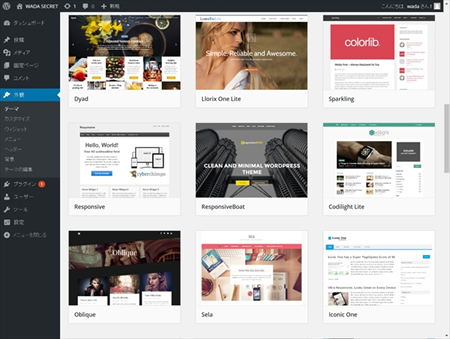
デザインは「外観>テーマ」で選択します。
初期状態では3つほどのテーマしか用意されていないため、「新規追加」をクリックし、ネット上から新しいテーマを探してインストールする必要があります。

英語中心に欧米系の言語で作られたテーマが大半ですが、サンプル見ていただいておわかりのとおり本格的なサイト構築ができそうなものが揃っています。
テーマ種類が非常に多いので、時間をかけて探せば、イメージ通りのデザイン・レイアウトのものが見つかるはずです。また各テーマは管理画面のメニューを使って、背景画像を変更したり配色やレイアウトをいじったりということができるようになっています。
WordPressは、最初のレンタルサーバ選びだけ間違わなければ、それほど大変ではありません。
まずは無料10日間お試しを利用して、どんなものか覗いてみてください。
その他のサイト構築ツールを利用する
ミニサイトを作る方法は他にもいろいろあります。
実は私自身はWordPressはあまり使っておらず、使い慣れた「Movable Type」ばかり利用しています。WordPress同様のブログ構築ツールで、企業などのCMSとしても愛用されていますが、WordPressと比べるとテンプレート(テーマ)の種類が少ないため、どちらかというとHTML・CSS知識があり、自分でいちからデザインしたい人向けかなと思います。
ホームページ作成サービスも検討してみていいでしょう。
飲食店などのお店、中小企業のサイトなどで使われる他、個人で趣味の作品を発表したり、サークル案内のサイトなどにもよく使われています。
どちらも無料で利用ができ、HTML知識がなくても感覚的に操作するだけで、スタイリッシュなホームページ作成を短時間で作ることができます。独自ドメインを使いたい場合には有料プランに切り替える必要がありますが、無料ブログサービスとはまた違ったデザインのものが作れますので、まずは無料で試してみてはいかがでしょうか。